Help Contents
Overview
Quick Start Guide
Portfolio Lists
Portfolios
Attributes
Prioritization
Optimization
Bubble Charts
Bar Charts
Ranking Charts
Efficient Frontier Charts
Sensitivity Charts
The 3D Bubble Chart Preferences Form
Form Overview
This form is opened by selecting (highlighting) a bubble chart in the Portfolio Bubble Chart List form and then clicking the [Modify] button at the top of the form or clicking on the [Modify] button at the bottom of a displayed 3D Bubble Chart form.
Use this form to customize the appearance and change data attributes of your charts. The form has five tabs for setting different preferences: Parameters, Bubbles, Colors and Pictures, Ticks and Gridlines, and Fonts.
Scroll down or click on the links below to go directly to the tab information:
Parameters Tab:
Chart Name: You can change the bubble chart name in this field. The chart name must be unique to the Portfolio List and not exceed 48 characters, including spaces.
X-Axis: Select the X-axis attribute parameter from this list in this drop-down menu.
Y-Axis: Select the Y-axis attribute parameter from this list in this drop-down menu.
Z-Axis: Select the Z-axis attribute parameter from this list in this drop-down menu.
Bubble Size Values: Select the bubble-size attribute parameter from this list in this drop-down menu. The bubbles in the chart will be sized relative to the values selected here.
The "Use Weighted Values" Check boxes (Optsee® Plus only): Select a "Use Weighted Value" check box if you want to chart the corresponding individual weighted normalized attribute values instead of the actual attribute values.
X-Axis High: Enter the maximum value for the X-axis value in this field.
X-Axis Low: Enter the minimum value for the X-axis value in this field.
Use X-Axis Default Limits Check Box: When this box is checked, the X-Axis High and X-Axis Low fields are automatically populated with the maximum and minimum values from the selected X-Axis attribute. Furthermore, if the data for the attribute changes such that the maximum or minimum values are changed, these fields are also changed and the Bubble Charts are redrawn with the new maximum and/or minimum values. If this box is unchecked, the Bubble Charts are drawn using the values specified in the X-Axis High and X-Axis Low fields.
Y-Axis High: Enter the maximum value for the X-axis value in this field.
Y-Axis Low: Enter the minimum value for the X-axis value in this field.
Use Y-Axis Default Limits Check Box: When this box is checked, the Y-Axis High and Y-Axis Low fields are automatically populated with the maximum and minimum values from the selected Y-Axis attribute. Furthermore, if the data for the attribute changes such that the maximum or minimum values are changed, these fields are also changed and the Bubble Charts are redrawn with the new maximum and/or minimum values. If this box is unchecked, the Bubble Charts are drawn using the values specified in the Y-Axis High and Y-Axis Low fields.
Z-Axis High: Enter the maximum value for the X-axis value in this field.
Z-Axis Low: Enter the minimum value for the X-axis value in this field.
Use Z-Axis Default Limits Check Box: When this box is checked, the Z-Axis High and Z-Axis Low fields are automatically populated with the maximum and minimum values from the selected Z-Axis attribute. Furthermore, if the data for the attribute changes such that the maximum or minimum values are changed, these fields are also changed and the Bubble Charts are redrawn with the new maximum and/or minimum values. If this box is unchecked, the Bubble Charts are drawn using the values specified in the Z-Axis High and Z-Axis Low fields.
Note: The X-, Y-, and Z-axis high and low parameters are not modifiable for attributes with "Short Text" formats.
Bubbles Tab:
Objects Tab:
[Display as 3D Bubbles] checkbox: When this checkbox is selected, bubbles are displayed with a 3D spherical look.
Bubble Scale drop-down menu: This allows you to uniformly shrink or expand the size of all of the bubbles from 20% to 200% of their default size.
[Display Bubble Numbers] check box: This displays numbers in the center of the bubbles corresponding to numbers next to the item in the legend. This is useful when you have bubbles with similar or same colors.
[Display Bubble Names] check box: This displays the name of the bubble in the center of the bubbles corresponding to the name in the legend. Note that bubble names will overlap in crowded charts.
[Use Smart Bubble Labels] check box: This helps prevent overlapping bubble names. When checked, bubble names remain aligned horizontally with the associated bubble but are moved up or down vertically to avoid overlap. Bubble names for bubbles with centers that exactly overlap are displayed from top to bottom largest corresponding to the largest to smallest bubble.
[Mark Unselected Projects] check box: This displays an "X" across any project bubbles that are not selected in the Portfolio form or Project form. Projects are selected and deselected by clicking in the far left column of the Portfolio form or checking the "Selected" check box in the Project form.
[Display Drop Shadows] check box: This displays bubbles with drop shadows to give a more 3-D appearance. Note that using drop shadows interferes with transparency because the shadows are not transparent.
[Horizontal Drop-Lines] check box: This toggles the display of bubbles with "drop-lines" extending horizontally in the chart in order to locate the center of the bubbles in vertical grids.
[Vertical Drop-Lines] check box: This toggles the display of bubbles with "drop-lines" extending vertically from the horizontal plane of the chart in order to locate the center of the bubbles in horizontal grids.
Charts with and without horizontal and vertical gridlines are illustrated below:
[Bubble Label Font Color] selection: Click this square to open the system Color Picker form to select the color for the fonts of the number and/or name labels displayed on the chart (if selected).
[Order Legend by Value] check box (Optsee® only): Use this check box to select how the projects in the legend are ordered. When checked, the projects are ordered by their overall value ranking in the portfolio; otherwise, they are ordered alphanumerically. The default value is unchecked (order alphabetically).
[Bubble % Opacity] slider and field: You can adjust the bubble transparency by using the % Opacity slider or entering the value directly in the field. "100%" is no transparency and "0%" is completely transparent (invisible). Note that best transparency effects are obtained using a light background and drop shadows are turned off.
[Blinking Time (seconds)] slider and field: You can adjust the bubble blinking time by setting the Blinking Time Slider. Higher blink times indicate longer intervals between blinks.
Bubble Proportionality Preferences:
[Equally-Sized Bubbles] radio button: When this box is checked all of the bubbles are drawn to the same size, essentially turning the chart into a scatter chart. You may find this quite useful in visualizing the relationship of the projects in the X-Y plane.
[Bubbles Proportional to Area] radio button: Select this radio button to set the bubble area to be proportional to the values assigned to the bubble size. This is a straight-line linear relationship between the value and the area of the bubble, so the bubble area will increase in direct proportion to the assigned values. [Bubbles Proportional to Area] is the default value for this preference.
[Bubbles Proportional to Radius] radio button: Select this radio button to set the bubble radius to be proportional to the values assigned to the bubble size. This is a curved-line relationship between the values and the area of the bubble. Since Area=πr2, the area of the bubbles will increase proportionally faster than the assigned values. This can be useful when illustrating charts in which you want to magnify the differences in the bubble sizes.
Colors and Pictures Tab:
Backgrounds Tab:
[Background Color] selection: Click this square to open the system Color Picker form to select the background color for the chart.
[Foreground Color] selection: Click this square to open the system Color Picker form to select the foreground color for the chart. This color is used for the chart text and axes.
[Grid line color] drop-down menu: Use this menu to select the grid line colors. Gridlines can be black, grey, light grey, white or match the selected foreground color.
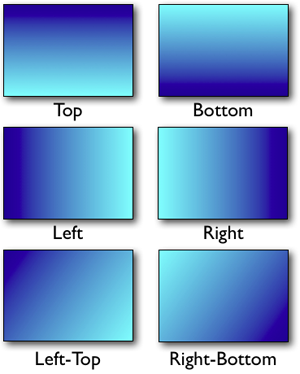
Gradient Type drop-down menu: Use this menu to select the type of gradient that you want in the background. "None" displays the background as a solid color corresponding to the selected Background Color. Selecting the other options draws a gradient in the background beginning with the background color and transitioning to the gradient color. The figure below displays example gradients corresponding to different menu selections. The gradients shown start with a dark-blue background color and transitioning to a light-blue gradient color.
[Gradient Color] selection: Click this square to open the system Color Picker form to select the second color for the gradient. The first color is the background color.
Background Picture:
[Use Picture in Chart] check box: Check this box to have the selected picture display in the background of the bubble chart area.
[Use Picture in Legend] check box: Check this box to have the selected picture display in the background of the bubble chart legend area.
[Picture Fill] slider: Use this slider to lighten or darken the selected picture image. Sliding to the left lightens the image and sliding to the right darken the image.
[Picture Fill] field: Use this field to lighten or darken the selected picture image. Values 0 to 99 lighten the image and values 101 - 200 darken the image.
Thumbnail Preview: This displays a thumbnail of the picture selected as the background picture.
[Select Picture] button: Click this button to open the Background Picture Selection form to select or import a new background picture.
Legends Tab:
Legends Tab:
Legend Location drop-down menu: This allows you to set the location of the legend area in the bubble chart form.
Legend Borderline drop-down menu: This allows you to select a borderline style for the legend area in the bubble chart form.
[Hide Legend] check box: Check this button to hide the legend area in the bubble chart form.
[Display in Chart Area] check box: Check this button to display the legend in the chart area on the bubble chart form. When unchecked, the legend is displayed in a separate area on the bubble chart form.
Legends to Display:
These buttons are enabled when a custom menu has been selected in the custom legend listbox.
[Bubble Legend Only] radio button: Click this button to only display the bubble legend in the legend area on the bubble chart form.
[Custom Legend Only] radio button: Click this button to only display the selected custom legend in the legend area on the bubble chart form.
[Bubble and Custom] radio button: Click this button to only display both the bubble legend and the custom legend in the legend area on the bubble chart form.
Custom Legends let you create your own color and/or pattern combinations to identify groups of bubbles in your charts. For example, individual bubbles could be identified by their assigned colors and then groups of bubbles could be identified by their assigned pattern.
Once created, a custom menu is available to all bubble charts from the preference form. To select a custom menu to display in your chart, click the left column of the row listing the chart. A check mark will appear in the column next to the selected legend. To unselect a chart, click on the check mark next to it or select a different chart.
[New] button: Click on this button to open the Custom Legend Name form to create a new custom legend.
[Open] button: Click on this button to open and edit the selected (highlighted) custom legend in the Custom Legend Name form. This button is enabled only when a legend item in the list has been selected.
[Duplicate] button: This button opens the Custom Legend Name form to let you name and save an exact duplicate of the custom legend selected in the list.
[Delete] button: Click on this button to delete the selected custom legend. You will be prompted to confirm that you want to delete the selected legend. This button is enabled only when a custom legend in the list has been selected.
Grids Tab:
A 3D Bubble Chart has 3 grid planes as illustrated below. The color, opacity, and gradient appearance of each grid can be modified independently using the controls in the "Grid Background" box in the Grids preference tab.
[Grid Color] selection: Click this square to open the system Color Picker form to select the background color for the grid.
[Use Gradient] check boxes: Use these check boxes to select toggle on and off a gradient effect for each grid. When checked, a gradient effect is applied for the selected grid background.
[Grid % Opacity] slider and field: You can adjust the grid background transparency by using the % Opacity slider or entering the value directly in the field. "100%" is no transparency and "0%" is completely transparent (invisible).
The number of axis grid lines and significant figures for each grid can be modified independently using the controls in the "Gridlines" box in the Grids preference tab.
[Number of Axis Gridlines] check boxes: Use these drop-down menus to select the number of grid lines (between 3 and 20), to be displayed. The default value for both these preferences is 3.
[Axis Significant Figures] check boxes: Use these drop-down menus to select the number of decimal point figures to be displayed. You can select up to seven significant figures to be displayed. The default value for both of these preferences is one.
You can toggle on and off using the assigned formats and the display of the "front" of the box using the check boxes in the bottom of the form:
[Use Assigned Formats in Tick Labels] check box: Select this box to include the formatting assigned to the attribute column in the Attribute form in the tick labels.
[Hide Chart Title] check box: Check this box to hide the chart title.
[Display in Box] check box: Check this box to display the wire frame of the front of the box as illustrated below:
Fonts Tab:
The Font Preferences is the second tabbed page of the Chart Preferences form. It allows you to control the size, type and style (plain, bold, or italic) of the chart fonts. Use the Size drop-down menus to set the font size and the Type drop-down menus to set the font type. Check the [Bold and/or Italic] check boxes for bold and/or italic font styles, respectively. The default font type is Microsoft Sans Serif on Windows and Lucida Grande on Mac OS X and higher.
Chart Preference Form Buttons:
[Save]: Click on this button to save any changes made to the Chart Preferences, close the form, and redraw the chart.
[Cancel]: Click on this button to close the Chart Preferences form. No changes will be saved.
[Save As Default]: Click on this button to save your current settings as the Chart Preference Default Values. All new charts will then use these settings.
[Restore Defaults]: Click on this button to restore all of the last saved Chart Preference Default Values.