Help Contents
Overview
Quick Start Guide
Portfolio Lists
Portfolios
Attributes
Prioritization
Optimization
Bubble Charts
Bar Charts
Ranking Charts
Efficient Frontier Charts
Sensitivity Charts
The Bar Chart Preference Form
Form Overview
This form is opened by selecting (highlighting) a bar chart in the Portfolio Bar Chart List form and then clicking the [Modify] button at the top of the form or clicking on the [Modify] button at the bottom of a displayed Bar Chart form.
Use this form to customize the appearance and change data attributes of your charts. The form has four tabs for setting different preferences: Data and Bars, Colors and Pictures, Ticks and Gridlines, and Fonts.
Data and Bars Tab:
Chart Name: You can change the bar chart name in this field. The chart name must be unique to the Portfolio List and not exceed 48 characters, including spaces.
Use Percent Normalized Weighted Values radio button: This will display the attribute data in a stacked bar chart such that each attributes' normalized weighted value contribution is graphed as a percentage of the total value score.
Use Normalized Weighted Values radio button: This will display the attribute data in a stacked bar chart such that each attributes' normalized weighted value is graphed and the length of the bar represents the total value score.
Use Data Values radio button: This will display the attribute data in a stacked bar chart.
[Display as 3D Bars] checkbox: When this checkbox is selected, bars are displayed with a 3D spherical look.
Display Drop Shadows check box: This displays bars with drop shadows to give a more 3-D appearance.
Order Legend by Value Score check box: Use this check box to select how the projects are ordered. When checked, the projects are ordered by their overall value ranking in the portfolio; otherwise, they are ordered alphanumerically.
[Bar Height] drop-down menu: Use this menu to select height of the bars. Smaller values let you fit more bars on a page.
[Space Between Bars] drop-down menu: Use this menu to select space between the bars. Smaller values let you fit more bars on a page.
Colors and Pictures Tab:
Background Picture:
[Use Picture in Chart] check box: Check this box to have the selected picture display in the background of the bubble chart area.
[Use Picture in Legend] check box: Check this box to have the selected picture display in the background of the bubble chart legend area.
[Picture Fill] slider: Use this slider to lighten or darken the selected picture image. Sliding to the left lightens the image and sliding to the right darken the image.
[Picture Fill] field: Use this field to lighten or darken the selected picture image. Values 0 to 99 lighten the image and values 101 - 200 darken the image.
Thumbnail Preview: This displays a thumbnail of the picture selected as the background picture.
[Select Picture] button: Click this button to open the Background Picture Selection form to select or import a new background picture.
Color and Gradient Preferences:
[Background Color] selection: Click this square to open the system Color Picker form to select the background color for the chart.
[Foreground Color] selection: Click this square to open the system Color Picker form to select the foreground color for the chart. This color is used for the chart text and axes.
[Grid line color] drop-down menu: Use this menu to select the grid line colors. Gridlines can be black, grey, or match the selected foreground color.
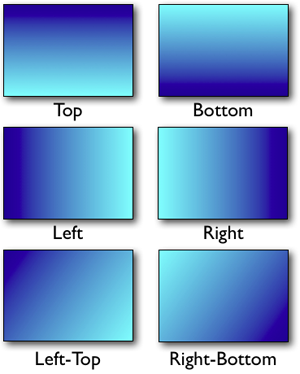
Gradient Type drop-down menu: Use this menu to select the type of gradient that you want in the background. "None" displays the background as a solid color corresponding to the selected Background Color. Selecting the other options draws a gradient in the background beginning with the background color and transitioning to the gradient color. The figure below displays example gradients corresponding to different menu selections. The gradients shown start with a dark-blue background color and transitioning to a light-blue gradient color.
[Gradient Color] selection: Click this square to open the system Color Picker form to select the second color for the gradient. The first color is the background color.
Ticks and Gridlines Preferences Tab:
[Show X-Axis Ticks] check box: Select this check box to toggle the display of the X-axis' ticks. Checking this box causes the X-axis ticks to be displayed. Un-checking this box will also cause the Show X-Axis Tick Labels to become unchecked; however, this can be re-checked if you want to display the ticks without the labels. The default condition for this preference is checked.
[Show X-Axis Tick Labels] check box: Select this box to toggle the display of the X-axis’ tick labels. Checking this box causes the X-axis tick labels to be displayed. It will also cause the Show X-Axis Ticks check box to become checked because the axis tick labels cannot be displayed without the axis ticks. The default condition for both this preference is checked.
[Show X-Axis grid lines] check box: Select this box to toggle the display of the X-axis’ grid lines. Checking this box causes the X-axis grid lines to be displayed. The default condition for this preference is checked.
[Hide X-Axis End Labels] check box: Check this box to hide the tick labels at the beginning and end of the chart.
[Number of X-Axis Ticks] check box: Use this drop-down menu to select the number of ticks and/or grid lines, up to 20, to be displayed.
[X-Axis Significant Figures] check box: Use this drop-down menu to select the number of decimal point figures to be displayed. You can select up to seven significant figures to be displayed. The default value for this preference is "1."
[Hide Chart Title] check box: Check this box to hide the chart title.
[Show Chart Box] check box: Check this box to display the box around the Bar Charts.
Font Preferences Tab:
The Font Preferences is the second tabbed page of the Chart Preferences form. It allows you to control the size, type and style (plain, bold, or italic) of the chart fonts. Use the Size drop-down menus to set the font size and the Type drop-down menus to set the font type. Check the [Bold and/or Italic] check boxes for bold and/or italic font styles, respectively. The default font type is Microsoft Sans Serif on Windows and Lucida Grande on Mac OS X and higher.
Chart Preference Form Buttons:
[Save]: Click on this button to save any changes made to the Chart Preferences, close the form, and redraw the chart.
[Cancel]: Click on this button to close the Chart Preferences form. No changes will be saved.
[Save As Default]: Click on this button to save your current settings as the Chart Preference Default Values. All new charts will then use these settings.
[Restore All Defaults]: Click on this button to restore all of the last saved Chart Preference Default Values.