Help Contents
Overview
Quick Start Guide
Portfolio Lists
Portfolios
Attributes
Prioritization
Optimization
Bubble Charts
Bar Charts
Ranking Charts
Efficient Frontier Charts
Sensitivity Charts
Sensitivity Chart Preference Form
Form Overview
This form is opened by selecting (highlighting) a bubble chart in the Portfolio Sensitivity Chart List form and then clicking the [Modify] button at the top of the form or clicking on the [Modify] button at the bottom of a displayed Sensitivity Chart form.
Use this form to customize the appearance and change data attributes of your charts. The form has five tabs for setting different preferences: Parameters, Objects, Background, Grids, and Fonts.
Scroll down or click on the links below to go directly to the tab information:
Parameters Tab:
Chart Name: You can change the bubble chart name in this field. The chart name must be unique to the Portfolio List and not exceed 48 characters, including spaces.
Select an Attribute for sensitivity testing: Select the X-axis attribute parameter from this drop-down menu.
[Test Weight] check box: If this box is checked, the weight sensitivity is tested; the chart displays the SMART value score for each project over a range of weights for the selected attribute. If it is not checked, the attribute values are tested over the lowest to highest for the selected attribute
[Use Default Range] check box: This checkbox is displayed if the [Test Weight}] check box is checked. If this box is checked, the weight sensitivity is tested over the range of assigned attribute weights.
Current Weight: This field is displayed if the [Test Weight}] check box is checked, and displays the Current Attribute Weight as assigned in the attribute form.
Weight Range to Test fields: These fields are displayed if the [Test Weight}] check box is checked. They display the range of weights to be tested from low to high. If the [Use Default Range] check box is checked, they display the default range.
[Display X-Axis Uncertainty Bars] check box: Displays the "Plus" and "Minus" values for each project for the assigned X-axis attribute in the form of bars on top of each bubble. For more details, see Tracking Uncertainty. (Note: you must display either uncertainty bars or bubbles or both.)
[Display Y-Axis Uncertainty Bars] check box: Displays the "Plus" and "Minus" values for each project for the assigned Y-axis attribute in the form of bars on top of each bubble. For more details, see Tracking Uncertainty. (Note: you must display either uncertainty bars or bubbles or both.)
[Display Uncertainty Bars] check b
[Mark Unselected Projects] check box: This displays an "X" across any project bubbles that are not selected in the Portfolio form or Project form. Projects are selected and deselected by clicking in the far left column of the Portfolio form or checking the "Selected" check box in the Project form.
Sensitivity Width drop-down menu: This allows you to select the width (thickness) of the sensitivity lines.
Objects Tab:
Bubble Display Preferences:
[Display as 3D Bubbles] checkbox: When this checkbox is selected, bubbles are displayed with a 3D spherical look.
Bubble Scale drop-down menu: This allows you to uniformly shrink or expand the size of all of the bubbles from 20% to 200% of their default size.
[Display Bubble Numbers] check box: This displays numbers in the center of the bubbles corresponding to numbers next to the item in the legend. This is useful when you have bubbles with similar or same colors.
[Display Bubble Names] check box: This displays the name of the bubble in the center of the bubbles corresponding to the name in the legend. Note that bubble names will overlap in crowded charts.
[Use Smart Bubble Labels] check box: This helps prevent overlapping bubble names. When checked, bubble names remain aligned horizontally with the associated bubble but are moved up or down vertically to avoid overlap. Bubble names for bubbles with centers that exactly overlap are displayed from top to bottom largest corresponding to the largest to smallest bubble.
[Bubble Label Font Color] selection: Click this square to open the system Color Picker form to select the color for the fonts of the number and/or name labels displayed on the chart (if selected).
[Bubble % Opacity] slider and field: You can adjust the bubble transparency by using the % Opacity slider or entering the value directly in the field. "100%" is nor transparency and "0%" is completely transparent (invisible). Note that best transparency effects are obtained using a light background and drop shadows are turned off.
[Blinking Time (seconds)] slider and field: You can adjust the bubble blinking time by setting the Blinking Time Slider. Higher blink times indicate longer intervals between blinks.
Uncertainty Bar Preferences:
[Use Bubble Colors For Bars] radio button: When this radio box is checked the uncertainty bars are drawn with the same color as the bubble.
[Select Same Bar Color] radio button: When this radio box is checked the uncertainty bars are drawn with the color selected using the color-picker button to the right of this button.
Bar Width drop-down menu: This allows you to select the width (thickness) of the uncertainty bars.
Background Tab:
Color and Background Preferences:
[Background Color] selection: Click this square to open the system Color Picker form to select the background color for the chart.
[Foreground Color] selection: Click this square to open the system Color Picker form to select the foreground color for the chart. This color is used for the chart text and axes.
[Grid line color] drop-down menu: Use this menu to select the grid line colors. Gridlines can be black, grey, light grey, white or match the selected foreground color.
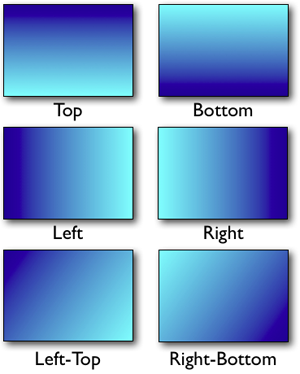
Gradient Type drop-down menu: Use this menu to select the type of gradient that you want in the background. "None" displays the background as a solid color corresponding to the selected Background Color. Selecting the other options draws a gradient in the background beginning with the background color and transitioning to the gradient color. The figure below displays example gradients corresponding to different menu selections. The gradients shown start with a dark-blue background color and transitioning to a light-blue gradient color.
[Gradient Color] selection: Click this square to open the system Color Picker form to select the second color for the gradient. The first color is the background color.
Background Picture:
[Use Picture in Chart] check box: Check this box to have the selected picture display in the background of the bubble chart area.
[Use Picture in Legend] check box: Check this box to have the selected picture display in the background of the bubble chart legend area.
[Picture Fill] slider: Use this slider to lighten or darken the selected picture image. Sliding to the left lightens the image and sliding to the right darken the image.
[Picture Fill] field: Use this field to lighten or darken the selected picture image. Values 0 to 99 lighten the image and values 101 - 200 darken the image.
Thumbnail Preview: This displays a thumbnail of the picture selected as the background picture.
[Select Picture] button: Click this button to open the Background Picture Selection form to select or import a new background picture.
Legends Tab:
Legend Display Preferences:
Legend Location drop-down menu: This allows you to set the location of the legend area in the bubble chart form.
[Hide Legend] check box: Check this button to hide the legend area in the bubble chart form.
[Display in Chart Area] check box: Check this button to display the legend in the chart area on the bubble chart form. When unchecked, the legend is displayed in a separate area on the bubble chart form.
Legend Borderline drop-down menu: This allows you to select a borderline style for the legend area in the bubble chart form.
Legends to Display:
These buttons are enabled when a custom menu has been selected in the custom legend listbox.
Bubble Legend Only radio button: Click this button to only display the bubble legend in the legend area on the bubble chart form.
Custom Legend Only radio button: Click this button to only display the selected custom legend in the legend area on the bubble chart form.
Bubble and Custom radio button: Click this button to only display both the bubble legend and the custom legend in the legend area on the bubble chart form.
Custom Legends let you create your own color and/or pattern combinations to identify groups of bubbles in your charts. For example, individual bubbles could be identified by their assigned colors and then groups of bubbles could be identified by their assigned pattern.
Once created, a custom menu is available to all bubble charts from the preference form. To select a custom menu to display in your chart, click the left column of the row listing the chart. A check mark will appear in the column next to the selected legend. To unselect a chart, click on the check mark next to it or select a different chart.
[New] button: Click on this button to open the Custom Legend Name form to create a new custom legend.
[Open] button: Click on this button to open and edit the selected (highlighted) custom legend in the Custom Legend Name form. This button is enabled only when a legend item in the list has been selected.
[Duplicate] button: This button opens the Custom Legend Name form to let you name and save an exact duplicate of the custom legend selected in the list.
[Delete] button: Click on this button to delete the selected custom legend. You will be prompted to confirm that you want to delete the selected legend. This button is enabled only when a custom legend in the list has been selected.
Grids Tab:
[Show Axis Ticks] check boxes: Select these check boxes to toggle the display of the axis' ticks. Checking these boxes causes the X- or Y-axis ticks to be displayed. Un-checking these boxes will also cause the Show X-Axis Tick Labels and Show Y-Axis Tick Labels to become unchecked; however, these can be re-checked if you want to display the ticks without the labels. The default condition for both of these preferences is checked.
[Show Axis Tick Labels] check boxes: Select these check boxes to toggle the display of the respective axis’ tick labels. Checking these boxes causes the X- or Y-axis tick labels to be displayed. It will also cause the Show X-Axis Ticks and Show Y-Axis Ticks check boxes to become checked because the axis tick labels cannot be displayed without the axis ticks. The default condition for both these preferences is checked.
[Show Axis grid lines] check boxes: Select these check boxes to toggle the display of the axis’ grid lines. Checking these boxes causes the X- or Y-axis grid lines to be displayed. The default condition for both of these preferences is checked.
[Use Assigned Formats in Tick Labels] check box: Select this box to include the formatting assigned to the attribute column in the Attribute form in the tick labels.
[Hide Chart Title] check box: Check this box to hide the chart title.
[Display Chart Borders] check box: Select this box to display the chart borders and grid lines. Note that the chart grid lines cannot be displayed without the borders.
[Number of Axis Ticks] check boxes: Use these drop-down menus to select the number of ticks and/or grid lines, up to 20, to be displayed. The default value for both these preferences is five.
[X-Axis Significant Figures] check box: Use this drop-down menu to select the number of decimal point figures to be displayed. You can select up to seven significant figures to be displayed.
Fonts Tab:
The Font Preferences is the second tabbed page of the Chart Preferences form. It allows you to control the size, type and style (plain, bold, or italic) of the chart fonts. Use the Size drop-down menus to set the font size and the Type drop-down menus to set the font type. Check the [Bold and/or Italic] check boxes for bold and/or italic font styles, respectively.
Chart Preference Form Buttons:
[Save]: Click on this button to save any changes made to the Chart Preferences, close the form, and redraw the chart.
[Cancel]: Click on this button to close the Chart Preferences form. No changes will be saved.
[Save As Default]: Click on this button to save your current settings as the Chart Preference Default Values. All new charts will then use these settings.
[Restore Defaults]: Click on this button to restore all of the last saved Chart Preference Default Values.